Díky Facebook pluginu s komentáři získáte diskuzní platformu přímo na vašem webu. Připravili jsme pro vás postup, jak jej jednoduše vložíte do kódu. Přečtěte si náš aktualizovaný návod!

Častým požadavkem některých klientů, kteří chtějí vytvořit webovou prezentaci, je přidání možnosti komentovat svůj obsah a vést jednoduché diskuze. Zpětná odezva je pro majitele webu důležitá. Jenže pro ně je také důležitá cena, kterou zaplatí za integraci tohoto nástroje.
Většina současných redakčních systémů dovoluje připojit komentáře k článku. Když toto redakční systém neumožní, nezbývá, než celou funkcionalitu od základu vytvořit. A to jsou další náklady, které bude muset klient zaplatit.
Naštěstí Facebook vyšel vývojářům vstříc a v rámci svých sociálních pluginů přináší nástroj Comments. Tento článek bych chtěl pojmout jako návod, ve kterém popíši, jak snadno lze tento plugin integrovat do webových stránek.
Kroky, které jsou nutné k integraci
Zde je seznam kroků potřebných k integraci Facebook komentářů. Detailně budou popsány ve zbývající části tohoto článku.
- Programátor, který stojí za samotnou integrací, musí být veden jako vývojář na Facebooku
- Vytvoření Facebook aplikace
- Integrace pluginu Comments do své webové stránky
1. Staň se vývojářem na Facebooku
Aby bylo možné přejít k vytvoření potřebné aplikace, je nutné se nejprve stát vývojářem na Facebooku. Co to přesně pro Vás znamená? Není nutné nikde žádat o zaměstnání u společnosti Facebook, stačí pouze udělat jeden jednoduchý krok – přidat si mezi oblíbené stránku Vývojář (Developer), která je k dispozici na této adrese http://www.facebook.com/developers/. Mnohdy je nutné na změnu počkat i několik hodin, Facebook úpravu propaguje na všechny jejich servery.
2. Vytvoření potřebné FB aplikace
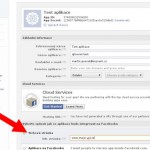
Samotný plugin Comments, který Vám umožní přikládat komentáře a vést diskuze, musí být propojen s konkrétní Facebook aplikací. Takže pokud je splněn předchozí bod a jste fanouškem aplikace Vývojář (Developer), přejděte na tuto stránku http://www.facebook.com/developers/. Pomocí tlačítka Vytvořit novou aplikaci otevřete formulář pro vytvoření nové aplikace. Teď už zbývá jen vyplnit vše potřebné a odeslat. V nastavení takto vytvořené aplikace vyberte způsob, jak se aplikace bude integrovat na Facebooku, a to tak, že uděláte následující kroky:
- Zaškrtněte volbu Webová stránka
- Objeví se nové formulářové políčko, kde vyplňte URL stránky
Nyní máte vyplněno vše potřebné, takže stačí změny uložit.
3. Integrace pluginu Comments do své webové stránky
Facebook připravil jednoduchého průvodce, s jehož pomocí vygenerujete kód, který pak vložíte do své HTML stránky. K dispozici je na adrese http://developers.facebook.com/docs/reference/plugins/comments/. Vyplňte následující políčko:
- URL to comment on - URL, na které poběží plugin s komentáři
- Number of posts - počet posledních příspěvků, které budou zobrazeny
- Color Scheme - barevné schéma celého pluginu
Pak vše potvrďte pomocí tlačítka Get Code. Zobrazí se Vám nové okno. Pokud již spravujete více Facebook aplikací, tak se ujistěte, že je vybraná právě ta aplikace, která byla vytvořena v bodu č. 2. To provedete pomocí „přepínátka“ viditelného na následujícím obrázku:
První část vygenerovaného kódu vypadá přibližně takto:
Jediný rozdíl je v tom, že u Vás bude místo XXXXXXXXXXXX uvedeno ID vaší aplikace. Tento kód vložte hned za HTML tag .
Druhá část vygenerovaného kódu vypadá přibližně takto:
Konkrétní atributy se můžou lišit v závislosti na Vašem nastavení. Pomocí atributu data-width můžete ještě upravit šířku tohoto pluginu. Tento kód umístěte na požadované místo na stránce, kde budete chtít zobrazit komentáře.
Moderujte nové komentáře
Administrátor komentářů může například zvolit, zda jsou nové komentáře viditelné hned všem uživatelům, nebo mají nějaké omezení (např. je nutné je nejprve schválit). Dále je možné zablokovat vybrané uživatele nebo vybrat nevhodná slova, která se nemohou objevit v příspěvcích. Možností je více. Konkrétní nastavení je možné udělat na této stránce http://developers.facebook.com/tools/comments.
Aby bylo možné moderovat jednotlivé komentáře, musíte povolané osoby zařadit na seznam administrátorů. Následující meta tag umístěte do HTML hlavičky Vaší stránky, tzn. mezi ….
Pokud je moderátorů více, oddělte jejich ID pomocí čárky a bez použití mezery. ID uživatele na Facebooku zjistíte třeba tak, že zadáte jeho login do následující URL https://graph.facebook.com/login_uzivatele (příkladem může být třeba https://graph.facebook.com/igloonet, kde je ID vidět hned na začátku).
Více informací k dalším možnostem nastavení naleznete na této Facebook stránce.
Závěrem
Facebook plugin Comments považuji za velmi užitečný nástroj. A to jak pro klienty, tak pro samotné vývojáře. Pokud nehledáte nic specifického, dokážete tak v krátkém čase nabídnout plnohodnotné vkládání komentářů k článkům či stránkám na webu.
Zdroje a odkazy na podrobnější informace
- Facebook Comments, http://developers.facebook.com/docs/reference/plugins/comments/, únor 2012