Chcete podpořit aktivní diskuzi na svých stránkách? Přidejte na web Facebook plugin s komentáři a zůstaňte v kontaktu se svými návštěvníky. S naším aktualizovaným návodem to zvládne každý. Vrhněte se na integraci krok za krokem!

Většina současných redakčních systémů dovoluje připojit komentáře k článku. Když web toto řešení nenabízí, nezbývá, než celou funkcionalitu od základu vytvořit. Naštěstí Facebook vyšel vývojářům vstříc a v rámci svých sociálních pluginů přináší Comments.
Kroky, které jsou nutné k integraci
- Programátor, který stojí za samotnou integrací, se musí přihlásit na stránce Facebook for developers.
- V druhém kroku je potřeba vytvořit novou Facebook aplikaci, na kterou potom napojíte budoucí komentáře (plugin Comments). Pro každý nový projekt je potřeba vytvořit novou aplikaci. Toto je důležité například kvůli moderování příspěvků a přidávání oprávnění.
- Vygenerujete kód, který pak vložíte do kódu webové stránky.
1. Přihlaste se na Facebook for developers
Aby bylo možné přejít k vytvoření potřebné aplikace, je nutné se nejprve stát tzv. vývojářem na Facebooku. Co to přesně znamená? Nebojte, není nutné ucházet se o zaměstnání v Kalifornii. Stačí se online přihlásit. Vpravo nahoře naleznete tlačítko Log in a použijete přihlašovací údaje k vašemu soukromému Facebook účtu.
2. Vytvoření nezbytné aplikace
Samotný plugin Comments, který vám umožní přikládat komentáře a vést diskuze, musí být propojen s konkrétní Facebook aplikací. Takže pokud je splněn předchozí bod a jste přihlášeni, přejděte na další stránku.
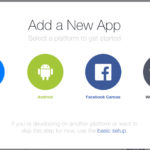
Pomocí tlačítka + Add a New App otevřete následující nabídku:
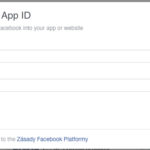
Pro vytvoření jednoduché aplikace zvolte volbu basic setup. Uvidíte jednoduchý formulář:
Vyplňte potřebné údaje a novou aplikaci dokončíte pomocí tlačítka Create App ID. Po odeslání se dostanete do detailu nově založené aplikace. Poznamenejte si číslo App ID, které se vám bude hodit dále při nastavování možností moderování komentářů. Pozor, takto vzniklá aplikace ještě není zpřístupněna k běžnému používání na webu.
3. Integrace pluginu Comments do své webové stránky
Facebook připravil jednoduchého průvodce, s jehož pomocí vygenerujete kód, který pak vložíte do kódu stránky. Vyplňte následující políčka:
- URL to comment on – URL vaší stránky, na které poběží plugin s komentáři.
- Number of posts – Počet posledních příspěvků, které budou zobrazeny.
- Width – Toto políčko není povinné. Jeho vyplněním však můžete přizpůsobit šířku výsledného pluginu s komentáři.
Pak vše potvrďte pomocí tlačítka Získat kód. Zobrazí se vám nové okno. Pokud již spravujete více Facebook aplikací, ujistěte se, že je vybrána právě ta aplikace, která byla vytvořena v bodu č. 2. To provedete pomocí „přepínátka“ viditelného na následujícím obrázku:
Poté zkopírujte první část vygenerovaného kódu.
A vložte ji do těla vaší stránky <body>…</body>. Vložte ji ideálně na její začátek, hned za tag <body>. Druhá část vygenerovaného kódu bude vypadat přibližně takto:
Tento kód umístěte na požadované místo na stránce, kde budete chtít zobrazit Facebook komentáře. Pamatujte na to, že pokud budete kód umisťovat na vícero různých stránek (např. pod každý příspěvek na blogu), musí atribut data-href="" obsahovat vždy URL aktuální stránky. Viz další možnosti nastavení.
Moderujte nové komentáře
Administrátor komentářů může například zvolit, zda jsou nové komentáře viditelné hned všem uživatelům, nebo mají nějaké omezení (například jestli je nutné je před zveřejněním nejprve schválit). Dále je možné zablokovat vybrané uživatele nebo vybrat nevhodná slova, která se nemohou objevit v příspěvcích.
Následující meta tag umístěte do HTML hlavičky vaší stránky mezi <head> … </head>.
<meta property="fb:app_id" content=“{VAŠE_APP_ID}"/>
Místo VAŠE_APP_ID uveďte číslo vaší nově vytvořené aplikace. Pokud ho nemáte poznamenané, můžete ho dohledat zpětně na této stránce.
Aby bylo možné moderovat jednotlivé komentáře, musíte povolané osoby zařadit na seznam administrátorů. Administrátory zadefinujete pomocí následujícího metatagu, který je třeba umístit také do HTML hlavičky, tzn. mezi <head> … </head>.
<meta property="fb:admins" content="{ID_FB_UŽIVATELE}"/>
Pokud je moderátorů více, zapište je pomocí více tagů umístěných za sebou.
<meta property="fb:admins" content="{ID_FB_UŽIVATELE_1}"/>
<meta property="fb:admins" content="{ID_FB_UŽIVATELE_2}"/>
ID uživatele na Facebooku zjistíte třeba tak, že použijete následující službu a zadáte jeho login do vyhledávání. Příkladem může být igloonet, jehož ID je 180308743448. Více informací k dalším možnostem nastavení naleznete na této stránce.
Závěrem
Facebook plugin Comments považuji za velmi užitečný nástroj, a to jak pro klienty, tak pro samotné vývojáře. Pokud nehledáte nic specifického, dokážete v krátkém čase nabídnout plnohodnotné vkládání komentářů k článkům či stránkám na webu. Pokud se někde v procesu ztratíte, nebojte se zeptat v diskuzi pod článkem.