Pokud používáte Facebook stránky k propagaci nějaké služby nebo produktu, tak jste se už možná setkali s pojmem Landing page. Jedná se o úvodní obrazovku, která se zobrazí všem, kteří navštíví vaši Facebook stránku a nejsou zatím její fanoušci. Měla by především návštěvníka zaujmout a přimět ho, aby si vaši Facebook stránku přidal mezi své oblíbené. Jedině tak mu budete schopni zasílat informace o svých novinkách či změnách. Vždy se ale vychází z webových stránek, které jsou se stránkou na Facebooku propojeny. Internet je plný návodů, k vytvoření Landing page, když máte webové stránky naprogramované v jazyce PHP. Ale nepodařilo se mně najít ani zmínku o tom, jak toho docílit u webových stránek založených na frameworku Ruby on Rails. Tento článek by měl přinést návod, jak právě vytvořit Landing page v prostředí Ruby on Rails.
V prvé řadě bych chtěl popsat, jak taková Landing page funguje. Malou ukázku můžete vidět třeba zde. V tomto případě, pokud ještě návštěvník není fanouškem Planet of Winners, tak uvidí výzvu ke kliknutí na tlačítko „To se mi líbí“. Jakmile se stane fanouškem, tak již není třeba zobrazovat tuto výzvu a naopak mu chceme nabídnout, aby se registroval na webových stránkách Planet of Winners. Zdrojový kód této Landing page však není umístěn na Facebooku, ale načítá se jako webová stránka. Její veřejný odkaz můžete vidět zde.
Kroky, které jsou nutné k integraci
Zde je seznam kroků potřebných k nastavení vlastní Landing page. Detailně budou popsány ve zbývající části tohoto článku.
- Vytvořit Facebook stránku, do které budeme Landing page integrovat
- Vytvořit kód pro Landing page, který bude veřejně dostupný jako webová stránka v Ruby on Rails aplikaci
- Programátor, který stojí za samotnou integrací, musí být veden jako vývojář na Facebooku
- Vytvořit Facebook aplikaci, která bude načítat vytvořenou stránku z bodu č. 3
- Propojit FB stránku z bodu č. 1 s aplikací z bodu č. 4
1. Vytvoření FB stránky
Nerad bych se zde zbýval návodem, jak vytvořit vlastní Facebook stránku. Podobných popisů je plný internet. Facebook má pro tyto účely vytvořeného jednoduchého klikacího průvodce. Postup je v několika krocích a je velice intuitivní.
2. Vytvoření kódu Landing page v Ruby on Rails
V minulosti měli vývojáři víc možností jak detekovat fanoušky stránky. Dalo se k tomu využívat tzv. FBML tagů, konkrétně k těmto účelům sloužil tag fb:visible-to-connection. Avšak od 11. března 2011 byla u nových stránek odebrána možnost připojit FBML aplikace. Starších stránek se tato změna netýká a mohou nadále využívat své FBML aplikace. U nového projektu je jedinou možností využít tzv. iFame aplikace.
Aplikace typu iFrame umožňují vývojářům vkládat externí webový obsah do svých záložek na Facebook stránkách. Protože není tento obsah hostován na Facebooku, je možné využívat plně HTML a CSS standardů, dále funkcí JavaScript knihoven (jQuery, Prototype, …). Jak jsem již zmínil, samotný HTML kód pro Landing page bude umístěn na vašem webu, odkud ho bude načítat FB aplikace. Vývojář musí pro Landing page pouze integrovat kus kódu, díky kterému zjistí zda člověk prohlížející si danou stránku je fanouškem na Facebooku nebo ne. Podle toho mu zobrazí příslušné informace.
V následující ukázce za vším stojí akce show:
class FacebookController < ApplicationController
# layout pouze pro tento kontroler pro iFrame na Facebook stránce
layout 'facebook'
def show
if params['signed_request']
p = params['signed_request'].split('.')[1]
json = Base64.decode64(p + "=" * (4 - p.size % 4))
data = ActiveSupport::JSON.decode(json)
@liked = data["page"]["liked"]
end
end
end
Poznámka1: kódovaný řetězec musí být doplněn znakem „=“ dokud nedosáhne délky násobku 4 bytů.
Proměnná params[‚signed_request‘] je naplněna pouze v případě, pokud se příslušná stránka načte přes iFrame aplikaci na Facebooku. Výsledkem celé akce je pak naplněná proměnná @liked, která nabývá true nebo false podle toho, zda je návštěvník fanouškem Facebook stránky nebo ne.
3. Staň se vývojářem na Facebooku
Aby bylo možné přejít k vytvoření příslušné iFrame aplikace, je nutné se nejprve stát vývojářem na Facebooku. Co to přesně pro Vás znamená? Není nutné nikde žádat o zaměstnání u společnosti Facebook, stačí pouze udělat jeden jednoduchý krok - přidat si mezi oblíbené stránku Vývojář (Developer), která je k dispozici na adrese http://www.facebook.com/developers/. Mnohdy je nutné na změnu počkat i několik hodin, Facebook úpravu propaguje na všechny jejich servery.
4. Vytvoření potřebné FB aplikace
Několikrát jsem se o tom zmiňoval v předchozím textu tohoto článku. Samotná Landing page funguje jako Facebook aplikace, která načítá externí webový obsah (vytvořený v bodu č.2). Takže pokud je splněn i předchozí bod a jste fanouškem aplikace Vývojář (Developer), přejděte na tuto stránku http://www.facebook.com/developers/. Pomocí tlačítka Vytvořit novou aplikaci otevřete formulář pro vytvoření nové iFrame aplikace. Teď už zbývá jen vyplnit vše potřebné a odeslat. V nastavení takto vytvořené aplikace vyplňte následující položky:
- Na záložce Web Site vyplňte položku Site URL. Zde je očekávána adresa, na které běží vaše webové stránky. Pro náš ukázkový příklad zde máme vyplněno http://www.planetofwinners.cz/
- Na záložce Facebook Integration vyplňte položku Canvas URL. Zde je také očekávána adresa, na které běží vaše webové stránky. Pro náš ukázkový příklad zde máme vyplněno http://www.planetofwinners.cz/
- Na záložce Facebook Integration vyplňte položku Název karty a URL karty. Název karty je výchozí název položky v menu, pod kterou najdeme naší Landing page. Jako URL karty bude adresa externího obsahu, ze kterého budeme načítat samotnou Landing page. V našem ukázkovém příkladě máme uvedeno http://www.planetofwinners.cz/facebook/show.
Nyní máte vyplněno vše potřebné, takže stačí změny uložit.
5. Dokončení
Pokud jste se dostali až sem, znamená to, že už máte vytvořenou Facebook stránku a nastavenou i svojí Facebook aplikaci. Zbývá jediné, zobrazit zmíněnou aplikaci na FB stránce. Postup je následující:
- Přejděte na seznam aplikací http://www.facebook.com/developers/apps.php.
- Vyberte aplikaci, která odpovídá vaší Landing page. U ní je nutné zvolit odkaz Profilová stránka aplikace.
- Nyní spárujete aplikaci s vaší Facebook stránkou. Uděláte to pomocí odkazu v levém dolním menu. Zde klikněte na volbu Přidat k mým stránkám a vyberte příslušnou stránku pro spárování.
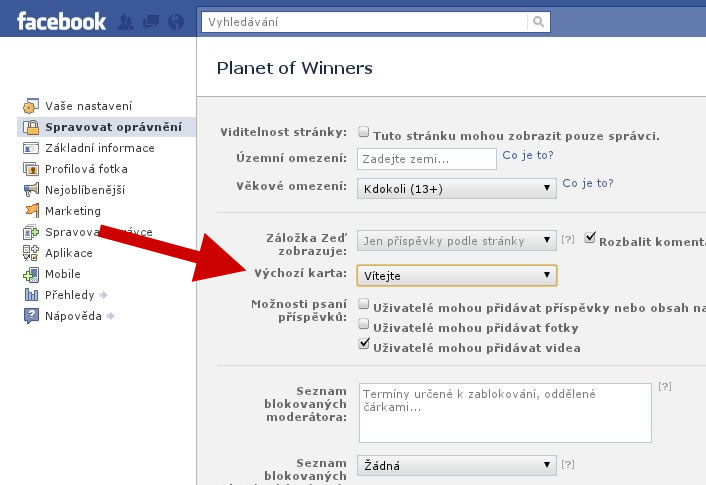
- Závěrem je nutné nastavit výchozí záložku, kterou nově příchozí uvidí. Vy musíte vybrat ze seznamu právě danou Landing page. To lze udělat v nastavení stránky pomocí volby znázorněné na obrázku dole.

Závěrem
Poděkovat bych chtěl hlavně autorovi příspěvku na blogu Chockerblockablog, který mě přiměl k napsání tohoto článku. On sice jen zmiňuje způsob, jak vše integrovat v Ruby on Rails. Já jsem chtěl ale čtenářům poskytnout komplexnější návod pro implementaci Landing page.
