Začínáme s postupnou proměnou našeho webu a jako první to schytala zastaralá patička. Zlepšili jsme její responzivní zobrazení, připojili přihlášení do newsletteru na API a doplnili aktuální počet volných pozic. Vyzkoušejte ji!

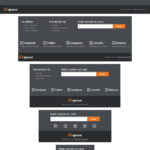
V pilotu našeho seriálu jsme slíbili, že se brzy dostane na konkrétní úpravy webu, proto jsme se hned pustili do práce. Po zběžném prohlédnutí úvodní stránky jsme zjistili, že nepropagujeme všechny sociální sítě, na kterých jsme aktivní. Naopak jsme uváděli například Google+, který je dávno mrtvý. Na obrázku je vidět, jak byla patička neforemná.
Abychom změnu nedělali jen tak od boku, stanovujeme si cíle, kterých chceme s novou patičkou dosáhnout. Ano, i patička musí mít cíle!
Cíle
- Zrevidovat obsah. Z toho hned vyplývá, že musíme přidat své Instagram a Linkedin účty. Naopak mizí Google Plus. Novinkou je vytvoření místa pro Behance profil, kde budeme postupně publikovat naše reference.
- Zlepšit zobrazení v responzivní verzi. Na našem webu evidujeme za poslední tři měsíce čtvrtinu přístupů z mobilních zařízení a bereme jako svoji povinnost vyjít uživatelům vstříc. Prioritou je lepší zobrazení formuláře pro přihlášení do newsletteru.
- Zviditelnit svoje účty na sociálních sítích a popiskem uživatele nalákat ke sledování. Zvažujeme i nějaký interaktivní prvek, který bychom chtěli zkusit A/B testovat.
- Newsletter máme napojený na MailChimp a aktuální forma není optimální, protože po přihlášení je uživatel přesměrován mimo náš web na děsivou stránku. Toho se chceme nyní zbavit a informovat odběratele příjemnější cestou.
- Myslíme i na to, že by se i odkazy měli časem měnit, proto nepočítáme s pevně daným počtem odkazů.
- Dále chceme zviditelnit aktuální volná místa a odkazovat na naši novou kariérní stránku, kterou Recruitment Academy zařadila mezi TOP 5 kariérních webů za rok 2016. Tady přemýšlíme nad dvěma způsoby řešení, a to zvýraznění tagem „Hledáme“ nebo ideálně číslovkou ve stylu notifikace.
- Sladit patičku tak, aby korespondovala stylově se zbytkem webu.
Když jsme si konečně vyjasnili, co od patičky očekáváme, už zbývá jen odvést práci. Zhodnoťte sami, jestli se nám podařilo splnit všechny body.
Splněno
- Obsah jsme přemístili, abychom pomohli uživateli s orientací.
- Respozivní verzi jsme pochopitelně překopali, viz screenshot před a po. Také jsme u některých prvků zvětšili klikatelnou plochu, aby lidé s velkými palci nebyli diskriminováni.
- Sociální sítě jsme pojali hravěji a s větším prostorem jim dali i větší váhu.
- Newsletter sice stále zůstává napojený přímo na MailChimp, ale již na backendu přes API. Nyní dáváme uživateli feedback o registraci přímo u formuláře na našem webu.
- Splněno.
- Zvolili jsme formu bubliny s aktuálním počtem hledaných pozic. Číslo aktualizujeme jednou denně pomocí Cronu, protože se nám nechtělo dělat vlastní API.
- Celkový vizuální koncept jsme nijak nenarušili.
Na závěr je dobré zmínit, že jsme začali trackovat prokliky na sociální sítě, jednotlivé odkazy a samozřejmě i formulář na newslettery. A budeme konečně usínat s klidem v duši, že naši návštěvníci nejsou zastrašování divnostránkou MailChimpu.
Druhá epizoda bude již spíše pro kodéry. Martin vysvětlí, jakým způsobem jsme se rozhodli dělit styly a JavaScripty, abychom je během rekonstrukce webu mohli vyměnit a zbavit těch starších. Těšte se!