Když se objeví nový nástroj, většina marketérů si ho zamiluje a chce ho všude implementovat. Každý takový nástroj má svého pomocníka na kontrolu měření. Ano, mluvím především o Pixel Helperu, ale také Tag Assistantu a podobných nástrojích. Pokud je s oblibou používáte a sázíte na ně vaši marketingovou pověst, čtěte dál!

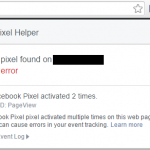
Všechny tyto nástroje jsou v reálném světe bohužel dost nepoužitelné. Velmi často se setkávám s tím, že ukazují chybu, i když reálně žádná není a obráceně. Ukážu vám například Pixel Helper, který nepatří k nejchybovějším, ale krásně je to na něm vidět. Pokud ho někdo nezná, jedná se o plugin, který usnadňuje nasazení Facebook měřících kódů.
Problém je v tom, že existuje mnoho způsobů, jak Facebook kód implementovat. Můžete ho mít napřímo ve stránce nebo použít některý ze sady tag management systémů, např. Google Tag Manager (GTM), ve kterém opět existuje asi milion a jeden způsobů, jak kód nasadit.
Z toho lze usuzovat, že ověření správnosti implementace je poměrně složitý proces. Většina nástrojů tento proces jednoduše nezvládá. Někdy je to z toho důvodu, že je prostě špatně napsaný, jindy proto, že skutečně moc nefunguje. Vždy to ale k vede neomluvitelnému problému, a tím je chybovost.
V Mediu všechny tyhle nástroje používáme už jen k rychlému získání informací o měření na stránce. Při řešení problémů a kontrolách chyb se ale musíme spolehnout na jiné metody, které popíšu dále.
V čem přesně nefungují
Výše zmíněný Pixel Helper zjednodušeně ověřuje správnost implementace tak, že si projde kód stránky a příslušné javascripty a hledá mezi nimi Facebook snippety. Na první pohled na tom není nic špatného. Dobrý příkladem je třeba Facebook Custom Audience Pixel. Ten se skládá ze dvou částí. Jedna, která na každé stránce naloaduje knihovnu a druhá, která pak něco měří. Měření je na různých stránkách dynamické. To znamená, že na detailu produktu vypadá jinak než na děkovací stránce.
V dnešní době je nejstandardnější implementace formou GTM. Existuje několik možností, jak to udělat. Většina lidí si vytvoří několik samostatných tagů (značek) a přiřadí jim triggery (pravidla). To teoreticky může fungovat a možná nenarazí na problém. Jen to radikálně narušuje udržitelnost samotného GTM a je to špatné metodicky.
Ti z vás, kteří s GTM umí pracovat trochu hlouběji, místo toho vytvoří jeden tag (značku) s více triggery a na změnu dynamické hodnoty použijí nějakou GTM proměnnou (makro), která dynamicky vrací obsah podle toho, na jaké stránce se zrovna spustila. O tomto problému se v budoucnu rozepíšu zase v jiném článku.
Jde o to, že se potom na každé stránce v kódu fyzicky nachází všechny varianty Facebook Custom Audience pixelu jak ten pro děkovací stránku, tak detail produktu. Přitom se ale stále bude odesílat jen jeden. Ty ostatní jsou v kódu viditelné, ale obalené nějakou podmínkou, která zajišťuje funkcionalitu.
Jinými slovy script funguje, ale Pixel Helper bude řvát jak pominutý něco o tom, že se vám duplikuje měření a posílá více věcí naráz (viz obrázek nahoře). A to jen proto, že zjednodušeně hledá odesílající řádek kódu někde uvnitř vašeho webu, ale už nezjišťuje, jestli se řádek spustil a reálně došlo k měření. Ve skutečnosti je proces trochu složitejší, ale pro představu to stačí.
Z mé zkušenosti je to ještě horší, protože chyby ukazuje stejně jen někdy. Po reloadu stránky zmizí a po dalších pěti reloadech se zase objeví.
Jak na správnou kontrolu
Jediným jasným a čistým řešením, jak ověřit, zda se měří skutečně to, co se má měřit, je odchycení komunikace mezi klientem a serverem - odchycení HTTP komunikace.
To můžete udělat buď přímo v prohlížeči v tzv. vývojářských nástrojích (obvykle se otevírají klávesou F12), kde najdete záložku nazvanou síť (network), kde se vám zobrazí veškerá proběhlá komunikace a všechny requesty. Případně můžete využít rozšíření typu LiveHTTPHeaders nebo WASP, které to odchytávají za vás a dokážou to lépe vizualizovat.
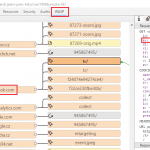
Pak už je to trochu na vás. Musíte vědět, co chcete hledat. Obsahem tohoto článku není konkrétní ladění všech nástrojů. Pro představu Facebook Custom Audience pixel se odesílá na adresu facebook.com/tr. Například ve WASPu to vypadá nějak takhle:
Závěrem
Je tedy nutné používat rozum a rozhodně slepě nedůvěřovat každému nástroji, co někdo napíše. Pokud chcete něco měřit u uživatele vašeho webu, jediným platným ověřením, zda se to měří, je jistota, že se to na server skutečně odesílá.
P.S.: Na našem blogu najdete také seznam nejlepších rozšíření Chrome pro marketér(k)y.