Barvy jsou obsáhlým tématem, které přesahuje hranice datových vizualizací. Nicméně právě s barvami se (skoro všichni) setkáváme každou vteřinu našeho života. Používání barev v datových vizualizacích je ale velmi složité, protože musíme mít na paměti mnoho aspektů, které mohou ovlivnit význam našeho sdělení. Zajímá vás,na co si dát pozor a jak zajistit, aby vaše vizualizace správně četlo co nejvíce lidí? Pokračujte ve čtení článku, který vznikl jako výstup z mé přednášky na MeasureCampu v Bratislavě!

Proč používáme barvy ve vizualizacích?
Barvy používáme z několika důvodů, často to ale děláme špatně nebo zcela zbytečně. V minulém článku jsem naťukl téma datově-vizualizačního minimalismu, kde se zpravidla setkáte pouze s jednou barvou. Z hlediska minimalismu je to pochopitelné, protože jeho hlavní a jedinou funkcí je maximalizovat informační sdělení. Funkce estetická je tedy na druhé, ne-li až na třetí koleji.

Porovnání minimalistické a zmatečné neminimalistické vizualizace
Zdroj:Chapter 10 Tufte’s Principles of Data-Ink | Community contributions for EDAV Fall 2019 / WTF Visualizations
Avšak kvůli estetice obvykle tvoříme grafy a dashboardy barevné. Zkrátka chceme, aby náš výstup lahodil oku. Je to špatně? Samozřejmě že ne, nicméně musíme myslet na to, že z hlediska datových vizualizací nikdy nesmí převážit estetická funkce nad informační. Špatným zvolením barev můžeme nejen snížit informační hodnotu vizualizace, ale i kompletně změnit její vyznění. Grafy tak mohou být manipulativní a my se tak můžeme dopustit i misinformace.
V některých případech je ale použití barev na místě. Pokud zůstaneme u estetické roviny, barvy například respektují firemní identitu klienta, pro kterého dashboard tvoříme. V tomto případě by nám měl klient poskytnout svůj grafický manuál s barvami, které je možné pro vizualizace použít. Ne všechny firmy ale tímto manuálem disponují. Rovněž není výjimkou, že grafický manuál existuje, ale jeho barevná paleta neodpovídá požadavkům na přístupnost (viz níže).
Mohou mít barvy jinou funkci než estetickou? Samozřejmě! Ve světě marketingu a marketingových dashboardů se velmi často setkáváme s nutností rozlišení jednotlivých dimenzí. V tomto případě se typicky jedná o rozlišení zdrojů návštěv, výkonnosti jednotlivých kategorií produktů nebo používaných zařízení.

Konvenční použití barevné škály
Zdroj:Energetický štítek při prodeji rodinného domu či bytu: vše co potřebujete vědět
V neposlední řadě může určitá barva nést konkrétní význam. S tímto se setkáváme často při zobrazení odpovědí na uzavřené otázky typu ano/ne. Toto kódování by mělo respektovat konvence, protože každou barvu vnímáme v jiném kontextu. Nezřídka se můžeme setkat i se zobrazením samotných barev v grafu např. při reportování oblíbených barevných kombinací výrobků z e-shopu, které zákazníci často nakupují.
Zlatá střední cesta
Datově-vizualizační minimalismus je extrémním příkladem maximalizace informační hodnoty. Jeho principy bychom měli mít na paměti při tvorbě jakéhokoliv dashboardu či grafu. Největší slabinou minimalismu je ale neatraktivita. Ve zkratce – grafy jsou sice funkční a přehledné, ale nikomu se extra nelíbí. S tím se pojí i nízké zapamatování grafů. Kvůli nízké atraktivitě si lidé takové vizualizace hůře vybavují, což může být problém. Od radikálního minimalismu se můžeme oprostit několika způsoby. Lze použít 3D efekt, zobrazit podkladový grid, použít stínování nebo vložit do grafu pozadí. Všemi těmito prvky ale více či méně snížíme informační hodnotu vizualizace a její přehlednost.

Ukázka informativních a neinformativních prvků ve vizualizacích
Zdroj: Chart Junk - InfoVis:Wiki
Radikální minimalismus můžeme zmírnit i pomocí barev. Pokud je použijeme správně, neovlivní čistotu ani vyznění vizualizace. Naopak mohou i přispět k lepší srozumitelnosti (např. v rozlišování více dimenzí). I zde ovšem platí, že bychom měli najít zlatou střední cestu. Použité barvy by rozhodně neměly snížit čitelnost grafu. Našim ultimátním cílem je tedy vytvořit vizualizaci, která bude maximálně informativní, ale zároveň i dostatečně atraktivní.
Nejčastější chyby a jak se jich vyvarovat
Vizualizační nástroje nám v dnešní době poskytují téměř neomezené možnosti. Celý dashboard si můžeme vymyslet úplně sami, vizualizace skládat z předpřipravených šablon nebo použít už hotový dashboard a pouze doplnit data. To samé se týká barev, přičemž vizualizační nástroje nám mnohdy nabízí už předpřipravenou barevnou paletu. Stejně tak si můžeme tuto paletu vytvořit.
Nejde ale jen o zvolení správných barev. Zásadní je jejich následné použití, které může být dost problematické.
Nerespektování společenských konvencí
Každá kultura a společnost si definovala svůj jazyk barev. Lidé používají barvy jako jeden z výrazových prostředků, kterým vyjadřují své emoce či potřeby. Je to forma komunikace. Také datové vizualizace komunikují data a jako informační objekt jsou nedílnou součástí našeho světa. Při jejich tvorbě proto musíme respektovat zaběhlé konvence, jinak je možné, že příjemci vizualizaci pochopí špatně.
Příkladem významu barev je mnoho. V naší společnosti se černá barva pojí se smutkem či nějakou tragédií. Vyvěšují se černé vlajky a na pohřby nosíme černé oblečení. Bílá barva oproti tomu značí čistotu a nevinnost. Bílé oblečení se proto nosí například na svatbách. S bílou a černou barvou se při tvorbě vizualizací často nesetkáme, a pokud už ano tak určitě ne ve formě primárních barev.
S čím se ale můžeme setkat velmi často (a v marketingu a analytice obzvlášť) je červená a zelená barva. Tyto barvy obvykle používáme při znázornění zisku či ztráty, odpovědí na uzavřené otázky (ano/ne) nebo například jako vyjádření kladných a záporných odchylek. Mimo datové vizualizace tyto barvy asociujeme i s jevy v běžném životě, například s dopravním semaforem. Zelená je pozitivní, bezpečná, můžeme jet. Červená je pravým opakem – negativní, znak nebezpečí, nemůžeme jet.

Použití barev, které nerespektuje společenské konvence
Zdroj:Pie Charts – How Bad are They Really? / Social Anxiety and the Effects of Engaging in Mental Imagery
Jazyk barev je spojený i se znázorněním teploty, kdy modrá značí nízkou teplotu a červená vysokou.
U barev je potřeba brát v potaz, že se jedná o společenské konotace a jednotlivé barvy mohou mít různé významy v jiných kulturních prostředích. V USA je například zelená barvou peněz a tak ji i používají. V některých částech Asie se na pohřby naopak nosí bílá barva atd.
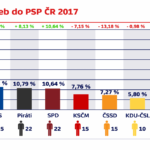
Nesmíme zapomenout ani na konvence, které nastavuje mediální sféra. Typickým příkladem je přiřazování barev jednotlivým politickým subjektům. Tato barva velmi často vychází ze samotné identity politické strany či hnutí. Nicméně kvůli omezenému počtu barev je někdy nutné vybrat i jiné barvy. Jakmile se určitá barva zvolí, stává se pro stranu rozpoznávacím znakem a případná změna nebo zaměnění s jiným politickým subjektem by mohly způsobit zmatek.
Příliš mnoho barev
Dalším častým jevem bývá velké množství dimenzí v jednom grafu. Z našeho oboru se jedná např. o potřebu porovnání několika zdrojů návštěv nebo o porovnání více kategorií. Tato porovnání realizujeme zpravidla skrze liniové grafy nebo v horším případě skrze koláčové vizualizace. U těchto dvou typů vizualizací hrají barvy velkou roli, protože prostřednictvím nich a přiložené legendy dekódujeme jednotlivé dimenze.

Nevhodně zvolené barvy jednotlivých dimenzí
Zdroj:WTF Visualizations
Prvním problémem je nevhodné zvolení barev. Zvláště u liniových vizualizací bychom se měli vyvarovat použití barevné škály, protože nám jednotlivé dimenze budou splývat.
Problémem většinou nebývá zvolená barevná škála nebo paleta, ale samotný počet dimenzí, které chceme zobrazit. Zpravidla se při návrzích vizualizačních manuálů používá čtyři nebo pět primárních barev. Každou z nich pak můžeme použít pro reprezentaci jedné dimenze. Při vyšším počtu barev se dostaneme do stádia, kdy barvy už nebudou tolik kontrastní nebo nebude možné zachovat pravidla přístupnosti viz níže.

Příklad velkého množství použitých dimenzí
Zdroj:WTF Visualizations
Jak ale zvolit barvy, pokud chci vizualizovat v jednom grafu například šest dimenzí? Jednoduchou odpovědí je: nijak! Pokud potřebujete více než pět primárních barev, děláte něco špatně. V tomto případě byste měli přemýšlet o jiném typu vizualizace nebo o sjednocení některých dimenzí. To můžete udělat skrze nadřazenou kategorii. Rovněž je možné data rozdělit do více vizualizací nebo použít small multiples.
Špatné nastavení barevné škály
Při výběru barevné palety někdy volíme více odstínů stejné barvy. V tomto případě budeme pracovat se saturací nebo-li sytostí barvy. Zde platí, že čím více je barva sytější, respektive intenzivnější, tím vyšší hodnotu reprezentuje. Kromě jednobarevné škály je možné rovněž použít i dvoubarevnou či dokonce tříbarevnou.
Tento přístup se využívá především k reprezentaci dat u geovizualizací, protože u tohoto typu grafu nemáme žádné osy, skrze které bychom mohli vyjádřit hodnoty.

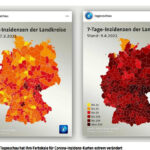
Praktický příklad manipulace s daty prostřednictvím chybně nastavené škály
Zdroj:WTF Visualizations
Při použití barevné škály je důležité používat napříč jednotlivými vizualizacemi stejné nastavení. V připadě nekonzistentence mohou výsledky vypadat závažněji, než ve skutečnosti jsou. Rovněž bychom se měli vyvarovat přílišného používání extrémních hodnot, respektive si schovat nejsytější barvu pro extrémní případy. V opačném případě se nám z vizualizace může stát velmi saturovaný flek, ze kterého nebude možné nic vyčíst. Bude pak působit spíše jako infografika, která má vyvolat emoce strachu a nebezpečí. To můžete vidět na obrázku výše.
Vytvoření nezáměrných asociací
V neposlední řadě je důležité zmínit i problematiku nezáměrných asociací, která prostupuje všemi výše zmíněnými problémy. Ve zkratce: těchto asociací se chceme vyvarovat, protože datovou vizualizací komunikujeme data. Potřebujeme, aby lidé interpretovali data správně a nechceme, aby tato data skrze barvy implikovala možný názor nebo postoj vizualizátora.
Příkladem je používaní zelené a červené barvy v případech, kdy nezobrazujeme ano/ne či pozitivní/negativní hodnoty. Dalším příkladem je kvantifikace barev (např. zakoupeného oblečení), kdy barvy ve vizualizacích nekorespondují s názvy zobrazených barev.
S nezáměrnými asociacemi se můžeme setkat i v případě modré a růžové barvy. Pokud porovnáváme výkonnost dvou pracovních týmů a jeden z nich znázorníme modrou barvou a druhý růžovou, můžeme vytvořit nezáměrnou asociaci toho, že jsou týmy rozděleny podle pohlaví (modrá pro muže, růžová pro ženy).
Pozor si musíme dát i na používání typických barev pro určité značky či nástroje.
Otázka přístupnosti
Problematika přístupnosti se v poslední době řeší poměrně intenzivně. Jinak tomu není ani v oblasti datových vizualizací. Z pohledu barev jsem se jí samostatně věnoval v tomto článku. Byl by ale hřích nezařadit ji do tohoto výčtu, a to především proto, že se na ni velmi často zapomíná.
V kontextu datových vizualizací, barev a přístupnosti jsou primárním tématem zrakové vady, a to především některé z forem slepoty anebo poruchy barvocitu.
Z hlediska úplné či částečné absence zraku je důležité využívat vizualizační nástroje, které umožní asistivním čtečkám „přečíst“ obsah vizualizace, respektive interpretovat data jinou formou, u které není nutné využít zrak. U těchto poruch zraku není tak barevnost tématem.
Z pohledu barev a jejich použití v datových vizualizacích je daleko větším tématem barvoslepost, respektive všechny typy poruchy barvocitu.
Poruchy barvocitu rozlišujeme na několik druhů:
- Protanopie – absence nebo oslabené vnímání červené barvy
- Deuteranopie – absence nebo oslabené vnímání zelené barvy
- Tritanopie absence nebo oslabené vnímání modré barvy
- Monochromazie – úplná barvoslepost, kdy člověk rozlišuje pouze odstíny šedi
Přístupnost je v této oblasti velmi důležitá, protože postihuje poměrně významnou část populace. Celosvětově se jedná o přibližně 9 % mužů a zhruba 0,5 % žen. Tento nepoměr mezi pohlavími je způsobený dědičností, respektive navázáním na chromozom X.
V kontextu tvorby datových vizualizací bychom měli zvolit takovou barevnou paletu, u které nám nebudou jednotlivé barvy splývat. Při použití jedné barvy jako plně estetického doplňku to zpravidla nebývá problém (pokud nějakým způsobem nevytvoříme nezáměrnou asociaci viz výše). Problém nastává, když má zvolená paleta barev funkční charakter a slouží k rozdělení dimenzí. V tomto případě může být pro recipienta s poruchou barvocitu prakticky nemožné od sebe některé dimenze rozeznat. Datová vizualizace se tak pro něj stane zmatečnou.
Barevnou přístupnost pro všechny můžeme zajistit pokud používáme jednobarevnou škálu, případně vícebarevnou škálu barev, které není možné mezi sebou zaměnit i při výskytu jedné z poruch barvocitu. Dalším tipem je používání co nejméně barev v paletě, protože čím méně barev použijeme, tím menší šance je, že se trefíme zrovna do barev, které mají problém s přístupností.
Ultimátním řešením je používání nástrojů pro tvorbu barevných palet a výběr barev, které dokáží ošetřit (případně ověřit), že budou námi zvolené barvy čitelné pro všechny.
Užitečné nástroje nejen pro tvorbu barevné palety
Generování barevné palety
ColorBrewer 2.0 – nástroj, který osobně používám nejvíce. Je navržen primárně pro kartografy a kartografické práce, nicméně můžete ho použít i v jiných než geografických vizualizacích. Nástroj je poměrně jednoduchý a práce s ním taktéž. Umožňuje vložit vstupní parametry jako třeba počet požadovaných barev či schéma palety. Neocenitelnou funkcí je filtr barvosleposti, při kterém se nám skryjí barevné palety, které neodpovídají přístupnosti. Nástroj nabízí velké množství typu exportu. Bohužel si ale nemůžete do palety vložit vlastní barvu a nelze použít funkci nalezení vhodné kombinace s námi vybranou barvou.
i want hue – další z nástrojů na tvorbu barevné palety, který rovněž poskytuje možnost filtru pro barvoslepost. Zároveň poskytuje možnost vložit vlastní barvu a přízpůsobit tomuto vložení zbytek palety. Po vygenerování palety zobrazí skóre jednotlivých barevných párů, kterým komunikuje jejich rozlišitelnost. Toto skóre je unikátní pro všechny výše zmíněné poruchy barvocitu. Nevýhodu u tohoto nástroje vidím v jeho možné složitosti a nutnosti ověřování skóre. Nástroj nám zkrátka umožní použít i barevné kombinace, které nejsou přístupné. Doporučuji ho tedy pro pokročilou práci s barevnou paletou.
Coolors – na poslední nástroj pro tvorbu barevné palety jsem asi před rokem dostal tip od Júlia Selnekoviče. Jedná se o nástroj, který generuje barevnou paletu o pěti barvách, přičemž je možné si vybrat barvy, které se nám líbí a tomuto výběru generování přizpůsobit. Na zvolenou paletu je možné aplikovat náhled barvosleposti. Bohužel není možné (alespoň ne ve free verzi) generovat pouze palety, které jsou přístupné. Výhodu ale vidím v možném náhledu zvolené barevné palety např. na webu či na produktu.
Kontrola přístupnosti
Colblindor – jednoduchý nástroj do kterého nahrajeme obrázek (např. datové vizualizace), na který můžeme následně aplikovat různé typy filtrů pro barvoslepost. Výstup je možné dále exportovat a použít například pro podložení argumentů při změně barevných palet ve firmě. Nástroj nabízí i různé testy pro odhalení barvosleposti, takže pokud si nejste jisti, zda netrpíte nějakou z forem poruchy barvocitu, tak doporučuji vyzkoušet!
Color Oracle – desktopová aplikace, která umožnuje aplikovat filtry barvosleposti na celou obrazovku. Není tak nutné vizualizace ukládat a někam nahrávat, protože konkrétní náhled můžeme mít doslova na jedno kliknutí. Zvolený náhled je samozřejmě možné uložit a pracovat s ním dále.
V neposlední řadě je možné využít i např. ChatGPT s promptem, který bude požadovat barevnou paletu o určitém počtu barev s požadavkem, že musí respektovat všechny poruchy barvocitu. Doporučuji ale takto vygenerovanou paletu vyzkoušet ve výše zmiňovaných nástrojích.
Zajímavá literatura k doplnění tématu
Using color in visualization – doplňující vědecký článek k možnému použití barev nejen ve vizualizacích.
Building color palettes in your data visualization style guides – vědecký článek o tvorbě barevné palety, která může být přístupná a přesto respektovat firemní identitu.
Co si zapamatovat?
Problematika barev ve vizualizacích se může zdát jako složité a obsáhlé téma (a taky v některých případech je), ale pokud budete dodržovat několik našich tipů a zásad, lze se většiny problémů vyvarovat!
S barvami to nepřehánějte. Dashboard není kolotoč na městské pouti. Jeho primární funkcí je komunikace dat a ne barev.
Vizualizujte pouze vybrané dimenze. Čtyři nebo pět dimenzí je maximum pro zachování přehlednosti liniových či koláčových grafů. Rovněž se vyhneme problému s nedostatkem barev.
Vytvořte si barevnou paletu. Nevolte barvy podle toho, jak se líbí vám, ale mějte na paměti, že chceme, aby vizualizaci vidělo a především pochopilo co nejvíce lidí.
Přemýšlejte nad nezáměrnými asociacemi. Nepochopí publikum vybranou barvu jinak, než zamýšlíte?
Barev není třeba se bát. Máme celou řadu nástrojů a postupů pro to, abychom barvami naše dashboardy vylepšili. Nebojme se je používat!
Prezentaci z mé přednášky na MeasureCampu si můžete prohlédnout zde.