Používáte na stránkách různá písma? Jestli máte nadpisy v Lato, popisy produktů v Open Sans a patičku v Roboto, nejspíš si zbytečně zpomalujete web. Prozradím, jak načítání fontů zrychlit a jak vyzrát na jejich „problikávání.“

Vítejte u dalšího pokračování čtyřdílného seriálu o zrychlování webu na frontendu. Pokud jste tu noví, doporučuju číst od začátku:
- Co ovlivňuje rychlost webu a jak ji měřit
- Formáty obrázků a lazyloading
- Jak pracovat s fonty
- CSS soubory a JavaScripty
Jak fonty fungují?
V minulém díle jsme vyladili načítání obrázků, zapomenout ale nesmíme ani na fonty. Nezdá se to, ale každá rodina písma a její varianty (tučné, kurzíva) vaši stránku zbytečně zatěžují a zpomalují načítání. Pojďme si proto říct, jak webové fonty nejlépe používat. Pro pořádek začneme základní terminologií:
Font - kompletní sada znaků abecedy jedné velikosti a jednotného stylu. Např. Arial, Times New Roman, Verdana, Roboto atd.
Řez - varianta základního typu písma. Může jich být více a používají se pro vyznačování slova nebo i delšího textu. Ve webové terminologii se značí po stovkách od 100 do 900, kdy hodnota 400 představuje normální/základní písmo. Výše jsou tučnější písma, níže tenčí.
Na web tak například vybereme font Roboto a k němu si zvolíme několik řezů, nejčastěji 400 a 700 (tučné). Čím více fontů a řezů zvolíme, tím více toho bude muset prohlížeč zpracovat, a web bude pomalejší.
Na webu doktorkladivo.cz jsme se snažili fonty a řezy co nejvíc sjednotit, vyhodili jsme tedy ty, které se používaly jen v pár nadpisech. Aktuálně máme jen jeden (Ubuntu) se čtyřmi řezy – 300 (tenké), 400 (normální), 500 (střední) a 700 (tučné).
Osobně se při výběru fontů držím těchto pravidel:
- Maximálně jeden volitelný font s počtem řezů podle potřeb designu.
- Jako záložní font vždy používám systémové písmo. Více si můžete přečíst v článku Marcina Wicharyho.
- Volitelné fonty většinou beru z Google fonts, ale hostuju je u sebe na serveru. Proč? Je to rychlejší a bezpečnější.
Nezapomeňte zkontrolovat, jestli používáte všechny specifikované fonty.
Vyzrajte na Google fonty
Hádám, že když chcete vložit font na web, jdete na stránky Google fonts a vyberete písmo, které se vám líbí. Následně vygenerujete odkaz jako na příkladu níže, a vložíte ho do kódu stránek buď přes @import (horší varianta), nebo přes link (lepší varianta):
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">
S tímhle vygenerovaným Google kódem končí bohužel většina lidí.
Jde to udělat i mnohem lépe. Odkaz vygenerovaný Googlem totiž není font, ale styl plný @font‑face deklarací.
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), url(https://fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Mu7GxKOzY.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
Všimněte si, že se @font‑face nejdřív snaží načíst lokální písma, a pokud nic nenajde, začne je stahovat z Google serveru. Máme tu tedy dvě dotazování na dva servery, lokální ověření, a až poté se něco stáhne. Taky vám přijde, že je to moc kroků? Pojďme to zrychlit.
Dočasné nebo jediné řešení problému
Pokud si nemůžete dovolit větší webový zásah nebo zatím chcete nasadit dočasnou úpravu, doporučuji preconnect. Použijte předchozí část kódu, a vložte ho před link s fontem.
<link rel="preconnect" href="https://fonts.gstatic.com/" crossorigin> <link ref="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">
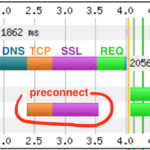
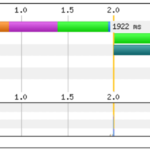
Dotaz na font bez preconnectu se připojuje na Google servery až ve chvíli, kdy ho budete potřebovat. Než naváže se serverem spojení a začne stahovat konkrétní data, nějaký čas to trvá (viz grafy níže z článku Sii Karamalegos). Preconnect vytvoří již předpřipravené spojení, takže jakmile budete chtít stahovat, nemusíte na nic čekat.
Před úpravou – uplynulo 8 sekund a stále čekáme
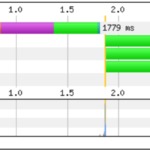
Po úpravě – po 6 sekundách máme staženo
Hostované fonty na vlastním (našem) serveru
Za nejrychlejší a nejbezpečnější řešení považuji hostování volitelných fontů na svém serveru. Proč?
- Přeskočíte dotazování na Google servery a snížíte prodlevu.
- Pokud Google servery vypadnou, polovina webů bude bez fontů. Váš ne.
- Bude to prostě rychlejší. Věřte mi!
Stažení a příprava dat
Jak asi tušíte, vybraný Google font budete muset stáhnout. Ochudíte se tím sice o automatické aktualizace, ale ruku na srdce, kolikrát za rok přibude do české abecedy nové písmeno nebo znak? Kdyby se náhodou nějaké písmo začalo špatně zobrazovat (nenapadá mě, jak by k tomu mohlo dojít), stačí stáhnout novou verzi fontu.
Doporučuji nástroj google-webfonts-helper. V levém sloupci najdete vybraný font, a poté naklikáte správnou znakovou sadu (české znaky jsou v latin-ext) a řezy.
Níže máte na výběr Best Support nebo Modern Browsers. Best Support vám dá formáty WOFF, WOFF2 a navíc TTF, EOT a SVG pro starší prohlížeče. Za mě to jsou zbytečná objemná data. Modern Browsers vám dá jen formáty WOFF a WOFF2, což bohatě stačí. Všechny prohlížeče umí WOFF přibližně od roku 2010, takže nefungující fonty u starších verzí budou ten nejmenší problém - nebude na nich fungovat mnohem víc věcí než jenom vzhled písma.
Zvolte tedy Modern Browsers a vygenerovaný kód vložte na webu co nejvýše, nejlépe jako první zápis v CSS souborech. Můžete si ještě předem upravit název složky, odkud se budou fonty stahovat, ale to už je na vás. Font do ní stáhněte a rozbalte.
Magická optimalizace
Teď budete muset dát vše dohromady tak, aby to fungovalo. Přesunutí fontů na vlastní server neřeší vše – chcete, aby se načetli ještě dřív, než se zpracuje CSS soubor. Toho dosáhnete atributem preload.
„PRELOAD je typ načtení, které vám umožní přinutit prohlížeč, aby poslal žádost (request) na zdroj (css, font, js a další), aniž by blokoval onload událost stránky.“
- z článku od Addy Osmani
Preloadovat budete jenom WOFF2 formát. Proč? Funkci preload zatím neumí všechny prohlížeče. Pokud ji prohlížeč umí, automaticky zvládá i WOFF2. Před vložením CSS souboru vložte do HTML přibližný kód jako níže. Pojďme si říct, co vše znamená.
<link rel="preload" as="font" type="font/woff2" href="/fonts/roboto-v13-latin-ext_latin-regular.woff2" crossorigin="crossorigin"> <link rel="preload" as="font" type="font/woff2" href="/fonts/roboto-v13-latin-ext_latin-700.woff2" crossorigin="crossorigin"> //vložené CSS soubory
rel="preload"- předpřipraví data na spuštění;as="font"- řekneme prohlížeči, co budeme stahovat. Bez „as“ vám dá nízkou prioritu, a ničeho nedocílíte;href="xxx"- cesta k fontu;type="font/woff2"- jaký formát budete stahovat;crossorigin- je vyžadováno, protože písma se načítají pomocí anonymního režimu CORS.
A to je vše. Písma se nám přednačtou a v CSS jsme je zadefinovali pomoci @font‑face. V CSS (např. na HTML element) už stačí jen napsat:
html {
font-family: 'Roboto', 'Trebuchet MS', 'Helvetica', 'Sans-Serif';
}
Oprava blikání písma
FOIT (flash of invisible text) a FOUT (flash of unstyled text) neboli problikávání textu během načítání může být pěkně nepříjemné. Na Doktoru Kladivo jsme eliminaci problikávání neřešili, do naší @font‑face deklarace (kód, který jsme vkládali na začátek CSS) jsme přidali font‑display: swap. Zaručí, že pokud se webový font nenačte do 0,1 sekundy, naskočí místo něj systémový. Až se webfont stáhne, tak se automaticky vymění.
Co to vyřeší? Na pomalých připojeních nemusíte koukat na bílou obrazovku a čekat, až se načtou fonty, ale asi o 3 sekundy dřív uvidíte systémové písmo. Blikání fontu navíc hrozí jen při prvním načtení, pak už je vše stažené v cachi.
Výsledky
Vzhledem k tomu, že nemáme jednotlivá data, ale jen komplexní úpravu zrychlení webu, přidávám alespoň ukázkové grafy Sii Karamalegos. Zrychlení se může pohybovat kolem jedné až dvou sekund + budete kompletně nezávislí na Google serverech.
Fonty přes Google s preconnectem - skoro 5 sekund
Fonty lokálně na našem serveru i s optimalizaci - 3,5 sekundy
Web fonty jsou jedny z prvních věcí, které se na webu stahují – neztrácejte proto zbytečně čas načítám. Udělejte si rychlý audit stránek a zjistěte, jaké fonty/řezy používáte a v jakém počtu. Pokud je některý řez jen v pár textech, zkuste ho nahradit písmem, které už používáte jinde. U nás se třeba řez 100 používal jen na třech položkách, kompletně jsme ho proto nahradili řezem 300. To samozřejmě platí jen pokud váš font není designovka, která musí korespondovat s brandingem.
Přišly vám moje rady užitečné? Přečtěte si i posledního díl o stahování CSS souborů a problematických JavaScriptech.