Pomalý web je zabiják úspěšného byznysu. Všechno se dlouho načítá, zákazníci odchází před nákupem a Google ho penalizuje ve vyhledávání. Netýká se to náhodou i vašich stránek? Poradíme, jak si snadno rychlost změřit a vyřešit nejčastější problémy.

Nebojte se zastaralých informací, článek jsme aktualizovali v lednu 2021. Novinky se týkají nových metrik Googlu pro měření rychlost.
Každý web časem zestárne. Zatímco před lety bylo 10vteřinové načítání hlavní stránky poměrně časté, dnes si s tím rozhodně nevystačíte. Zákazníci jsou celkově čím dál náročnější, všechno chtějí hned a známé rčení, že „čas jsou peníze“ platí u webů dvojnásob. Stále také stoupá obliba nakupování přímo z telefonu, kde je rychlost ještě důležitější – mobil není tak výkonný a má pomalejší internet než pevné připojení. Stručně řečeno: pokud rychlost vašeho webu nejde s dobou, škodíte svému podnikání.
V igloonetu jsme nedávno dostali za úkol zrychlit web doktorkladivo.cz. Na jeho příkladu si v sérii článků ukážeme, co všechno rychlost ovlivňuje a jak jednotlivé části vylepšit, když nechcete přepisovat celý e‑shop. Tento první díl se věnuje rychlosti obecně (proč je vlastně tak důležitá) a jejímu měření, v dalších článcích se zaměříme na:
Proč řešit zrychlení webu
Lidská psychologie
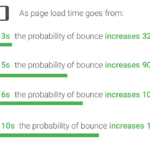
Argumenty, že si lidé na načtení vašeho skvělého webu rádi počkají jsou nesmysl. Nikdo nerad čeká, a u zákazníků to platí dvojnásob – internet to jen podtrhl. Čím déle se stránka načítá, tím více roste riziko odchodu. Walmart třeba zjistil, že každá vteřina zrychlení zvýší konverzní poměr o 2 % (více příkladu naleznete na WPO stats).
- Do 100 ms bereme reakci webu jako okamžitou;
- Do 1 s vidíme prodlevu, ale nepřerušíme činnost;
- Nad 10 s ztrácíme pozornost a máme tendenci začít dělat něco jiného.

Zdroj: Google/SOASTA Research, 2017
Myslíte si, že rychlost ovlivňuje jen to, jak dlouho se stránka načítá? Chyba. S pomalým webem klesá šance, že vás zákazníci vůbec najdou. Většinu návštěvnosti k nám přivádí Google, a právě rychlost webu je jeden z klíčových parametrů, s kterým pracuje. Pokud na tom budete lépe než konkurence, tak:
- Vaše reklama v síti Google Ads bude levnější a budete mít lepší Quality Score.
- Ve výsledcích vyhledávání se budete se zobrazovat na vyšších místech. Kolikrát reálně přejdete na druhou stránku na Googlu? Tam skončit nechcete.
- Od poloviny roku 2018 bere Google v potaz i rychlost na telefonech. Nemáte vhodně udělaný web pro mobily? Šup s vámi na konec řady.
Telefony a mobilní sítě
Rychlost mobilního internetu na 3G a 4G se stále zvyšuje, ale pořád nedosahuje kvalit domácího připojení. Důvodem je vysoká latence – čas mezi spojením serveru a klienta. Vždy proto testujte i mobilní 3G rychlost. Počítač s pevným připojením pomalý web nepocítí (alespoň ne tak razantně), mobilní uživatel na datech ano.
Nové metriky roku 2020
Pozor! V polovině roku 2020 se změnilo hodnocení pro výpočet rychlosti webu. Některé metriky v části „Jak rychlost měřit?“ teď mají pro celkové skóre větší či menší důležitost – čísla tak nemusí 100% sedět. Pro celkový smysl a způsob řešení se však nic nemění. Nově také přibyly Core Web Vitals od Googlu, které jsem do článku doplnil.
Google v roce 2020 zavedl novou sadu metrik pro měření rychlosti webu jménem Web Vitals. Představím vám 3 nejdůležitější, tzv. Core Web Vitals, které rozhodně nepodceňte. Jde o LCP, FID a CSL.
Largest Contentful Paint (LCP) - největší vykreslení obsahu
Metrika posuzuje rychlost načítání stránky, respektive výkon načítání. Je to něco mezi FCP (První vykreslení obsahu) a Indexem Rychlosti, o kterém píšu níže. Od nové metriky si slibují lepší a přesnější měření. Podle Googlu by LCP mělo být maximálně 2.5 sekundy.
First Input Delay (FID) - první nečinnost procesoru
Tahle metrika popisuje, jak rychle mohou uživatele na stránce provádět úlohy – tedy kdy začne web reagovat na tlačítka a další prvky. Je velmi podobná TBT (Doba do interaktivity).
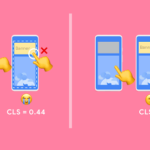
Cumulative Layout Shift (CLS) - Kumulativní posun layoutu
Úplně nová metrika, která popisuje vizuální stabilitu během načítání. Řeší, jestli se na webu neposunují obrázky nebo neposkakují prvky atp. Chcete například kliknout na tlačítko, jenže web se donačte a tlačítko se posune - vy tak nechtěně kliknete na něco jiného. Velice nepříjemná věc.
Google rozlišuje tři stavy metrik:
- Good - hodnota je v pořádku a vyhovuje kritériím;
- Needs Improvements - chce to zlepšení;
- Poor - hodnota je naprosto tragická a chce to urychlenou opravu.
Pro zlepšení těchto metrik vydal Google sérii článku, kde podrobně popisuje, jak skóre zlepšit:
Google si od Core Web Vitals slibuje stabilnější a předvídatelnější měření, metriky by se tak neměly měnit častěji než jednou za rok. Zároveň však přiznává, že nejsou úplně perfektní a bude na nich dále pracovat.
Jak rychlost měřit?
Uděláme si jednoduchý test. Otevřete si web městské části Brno Židenice. Přišlo vám načítání webu dlouhé? Mně taky. A takhle by to nemělo vypadat. Pokud chcete vědět, jak je váš web rychlý, použijte tyto dvě služby (pro laickou veřejnost doporučuji spíše tu první, ale zkusit můžete obě): PageSpeed Insights a WebPageTest. Měřte každou nejnavštěvovanější stránku podle vašich statistik. U Doktora Kladivo to byla domovská stránka, výpis produktů a detail produktu. Pokud jsou pro vás výsledky měření španělská vesnice, pojďme si je blíže vysvětlit.
PageSpeed Insights
Test vám vypíše vše, co máte dobře a špatně. Neberte to dogmaticky, ale červené položky by bylo dobré opravit co nejdříve. Cílovou metou je celkové skóre kolem 80 bodů, o 100 se ani nesnažte, dlouhodobě není udržitelné. Zcela v pořádku jsou i nižší hodnocení (Doktor Kladivo se třeba pohybuje kolem 55), důležité je být rychlejší než konkurence.
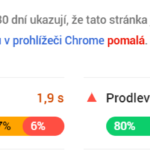
Na PageSpeed Insights je skvělé, že vám v části Data pole ukážou reálné výsledky uživatelů Google Chrome. Nejspíš vám budou říkat, že jste pomalí, ale to se zobrazuje skoro všem :). Důležitější jsou barvičky u Prvního vykreslení obsahu a Prodlevy prvního vstupu – dobré skóre je více než 60 % zelené. Pokud má váš web malou návštěvnost, nemusíte mít výsledky Google Chrome uživatelů k dispozici.
V Laboratorních datech pak vidíte jednotlivé hodnoty, u každého problému je popsáno, jak jednotlivé chyby odstranit nebo alespoň zmírnit.
Jaké hodnoty měříme?
- První vykreslení obsahu: kdy se uživateli poprvé zobrazí nějaký text nebo obrázek;
- První smysluplné vykreslení: kdy začne být viditelný primární obsah stránky;
- Index rychlosti: kdy se zobrazí celá obrazovka nad zlomem stránky;
- První nečinnost procesoru: kdy přestane hlavni proces pracovat a začne zpracovávat požadavky uživatele? Nejčastěji zobrazení webu blokují JavaScripty;
- Doba do interaktivity: kdy začne být stránka plně interaktivní? Hodnota bude blízko předchozímu bodu, opět to často blokují JavaScripty;
- Odhadovaná latence vstupu: prodleva mezi vstupem a výstupem uživatele;
- První byte: doba, po které vám server odešle první byte. Záležitost backendu. Zobrazí se vám v detailech, jen když ho máte nad doporučenou velikost. Ideální je kolem 500 ms.
PageSpeed Insights se nedostanou do všech částí webu. Na zbytek doporučuju použít integrovaný nástroj v Google Chrome s názvem Lighthouse, vyvoláte ho klávesou F12 a kliknutím na poslední záložku Audits. Testujte v anonymní režimu, výsledek nebude ovlivněný vašimi pluginy.
Pomocí tohoto nástroje změříte i Core Web Vitals. Jen pozor, přidává se k nim i metrika FCP, která do rodiny Web Vitals nepatří. Její hodnota tak nemá žádný vliv na to, jestli stránka prošla nebo neprošla. Na obrázku neprošla kvůli LCP.
WebPageTest
WebPageTest je mnohem pokročilejší, ale méně uživatelský přívětivý. Člověk už musí vědět, na co se dívat. Výhoda je, že web můžeme otestovat na různých prohlížečích a lokalitách, ale testy jsou mnohem pomalejší (záleží, jakou vlnu požadavku chytneme před sebou). Měřte nejlépe na rychlosti 3G Fast a emulováním mobilního prohlížeče – naleznete to v pokročilém nastavení v záložce Chromium, kde vyberte i nějaký starší telefon (například Nexus 5). Proč? Většina lidi má levnější a pomalejší telefony. Pokud zrychlíte pomalé telefony, automaticky tím zrychlíte i moderní iPhone. Problémy navíc více vyniknou, půlsekundová prodleva na PC může na telefonu znamenat i několik vteřin.
Po dokončení testu máte nahoře 6 barevných okýnek s hodnocením A až F. Nejlépe byste se měli držet samozřejmě A. My jich máme jen 5, protože nepoužíváme CDN.
Níže máte Performance results. Nejvíce vás zajímá speed index, což je zobrazení konkrétní stránky v daném prohlížeči, velikosti okna a rychlosti internetu. Čím je nižší, tím lépe. Dobré skóre je kolem 2 sekund.
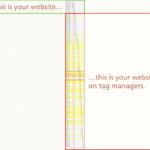
Filmový pás (filmstrip view) je dobrý na ověření toho, jak probíhá vykreslování a kdy se uživateli zobrazí první snímek. Jde o mnohem lepší zdroj dat než strojově vypočítaný start render, který hodnotu často přežene nebo sníží.
Ve Waterfall pohledu vidíme, jak se načítají jednotlivé prvky. Snadno odhalíte ty, které vám celý proces zbytečně blokují.
Pozor si dejte i na markeťáky, kteří vám mohou zpomalit web pomocí Google Tag Manageru a bambilionu JavaScriptů třetích stran. Live Chat opravdu nepotřebujete spouštět v prvních 10 vteřinách.
Co (ne)zrychlí web
Kolem zrychlení webu koluje celá řada fám. Vypsal jsem „tipy“, o kterých si spousta lidí myslí, že vše vyřeší. Neudělají přitom skoro nic.
- Zrychlím čas načtení (kompletní load time) – pro Google jde o málo podstatný údaj. Důležitější je, jak se web načítá v průběhu načítání.
- Můj server je pomalý, tak zrychlím backend – backend se na rychlosti webu samozřejmě podílí, ale větší paseku na webu vám udělá frontend a jeho JavaScripty.
- Z Analytics mám hezká čísla načtení webu a dalších údajů, vše je tedy v pořádku – pěkná čísla máte, ale nereflektují kompletní web. Jedná se pouze o backend a načtení skriptů.
- Zmenším datově velikost stránky – pomůžete si, ale jen trošku.
- Čím méně dotazů na server, tím přece lépe – to platilo u protokolu HTTP/1. Přejděte na HTTP/2, kde získáte možnost paralelního zpracování a další čáry. Mé řešení v dalších článcích HTTP/2 vyžadují, na HTTP/1 byste si moc nepomohli a možná si i dost ublížili.
- Mám e‑shop a hodně obrázku, stačí je zmenšit – ano i ne. Obrázky nejsou prioritní, tudíž neblokují stahování a jejich zmenšením si pomůžete až v pozdější části načítání. Nasaďte lazyloading, tím si pomůžete nejvíce a hned. Pak vyřešte zbytek.
Výsledky zrychlování
Dostáváme se k závěru prvního dílu. Pro úplnost přidávám naše statistiky z Doktora Kladivo. Všeobecně jsme desktopovou verzi zrychlili o 83 % a snížili index rychlosti se z 11,4 sekund na 1,3 sekund. Mobilní verzi jsme zrychlili všeobecně o 40 % a index rychlosti snížili z 8,1 sekundy na 4,8 sekundy. Pokud se v tabulkách ztrácíte, pošlete náš článek svému frontend vývojáři.
Níže uvedené výsledky jsou vždy průměrem tří měření.
Desktop – homepage
| Měřená statistika | Před | Po | Zrychlení |
| První vykreslení obsahu | 3,4 s | 0,4 s | o 88 % |
| Index rychlosti | 11,4 s | 1,3 s | o 88 % |
| Doba do interaktivity | 15,1 s | 2,7 s | o 82 % |
| První smysluplné vykreslení | 5,6 s | 0,4 s | o 93 % |
| První nečinnost procesoru | 14,4 s | 1,9 s | o 87 % |
| Maximální potenciální prodleva prvního vstupu | 0,9 s | 0,1 s | o 87 % |
| První byte | 0,6 s | 0,1 s | o 76 % |
Mobil – homepage
| Měřená statistika | Před | Po | Zrychlení |
| První vykreslení obsahu | 2,4 s | 1,3 s | o 46 % |
| Index rychlosti | 8,1 s | 4,8 s | o 60 % |
| Doba do interaktivity | 11,6 s | 11,1 s | o 5 % |
| První smysluplné vykreslení | 3,4 s | 1,3 s | o 62 % |
| První nečinnost procesoru | 10,6 s | 9,0 s | o 15 % |
| Maximální potenciální prodleva prvního vstupu | 0,6 s | 0,5 s | o 24 % |
| První byte | 0,6 s | 0,1 s | o 76 % |
Desktop – list produktů
| Měřená statistika | Před | Po | Zrychlení |
| První vykreslení obsahu | 2,3 s | 0,4 s | o 82 % |
| Index rychlosti | 11,2 s | 1,4 s | o 88 % |
| Doba do interaktivity | 15,6 s | 1,8 s | o 88 % |
| První smysluplné vykreslení | 5,2 s | 0,4 s | o 92 % |
| První nečinnost procesoru | 15,0 s | 1,9 s | o 87 % |
| Maximální potenciální prodleva prvního vstupu | 1,2 s | 0,2 s | o 85 % |
| První byte | 1,3 s | 0,5 s | o 60 % |
Mobil – list produktů
| Měřená statistika | Před | Po | Zrychlení |
| První vykreslení obsahu | 2,4 s | 1,2 s | o 50 % |
| Index rychlosti | 8,1 s | 4,5 s | o 45 % |
| Doba do interaktivity | 12,6 s | 11,4 s | o 10 % |
| První smysluplné vykreslení | 3,4 s | 1,2 s | o 65 % |
| První nečinnost procesoru | 11,1 s | 9,5 s | o 15 % |
| Maximální potenciální prodleva prvního vstupu | 0,6 s | 0,5 s | o 15 % |
| První byte | 1,3 s | 0,5 s | o 60 % |
Desktop – detail produktu
| Měřená statistika | Před | Po | Zrychlení |
| První vykreslení obsahu | 3,1 s | 0,3 s | o 90 % |
| Index rychlosti | 24,1 s | 1,3 s | o 95 % |
| Doba do interaktivity | 18,6 s | 1,8 s | o 90 % |
| První smysluplné vykreslení | 4,5 s | 0,3 s | o 93 % |
| První nečinnost procesoru | 18,0 s | 1,9 s | o 89 % |
| Maximální potenciální prodleva prvního vstupu | 1,3 s | 0,1 s | o 92 % |
| První byte | 1,3 s | 0,5 s | o 60 % |
Mobil – detail produktu
| Měřená statistika | Před | Po | Zrychlení |
| První vykreslení obsahu | 2,2 s | 1,9 s | o 14 % |
| Index rychlosti | 7,6 s | 3,3 s | o 57 % |
| Doba do interaktivity | 11,9 s | 11,0 s | o 8 % |
| První smysluplné vykreslení | 3,0 s | 1,9 s | o 37 % |
| První nečinnost procesoru | 10,1 s | 9,2 s | o 9 % |
| Maximální potenciální prodleva prvního vstupu | 0,52 s | 0,49 s | o 6 % |
| První byte | 1,3 s | 0,3 s | o 77 % |
Proč má mobilní verze všeobecně menší zrychlení? Klient mobilní web už v minulosti nějakým způsobem optimalizoval a několik námi vylepšených prvků z desktopové verze v něm vůbec není. Dalším důvodem je, že v době psaní ještě nemáme vše hotové – chybí některé optimalizační prvky ze strany backendu (např. WebP) a přepsání našich JavaScriptů. V dalších dílech si povíme, jak jsme jednotlivé změny provedli. Vrhněte se na pokračování.