Znáte Canvu? A využíváte její funkce naplno? Mrkněte na 7 zajímavých tipů, které vám otevřou cestu k přesnější a rychlejší práci s každodenní grafikou.

Australance Melanie Perkinsové scházel při studiu jednoduchý nástroj na práci s grafikou. S přítelem Cliffem Obrechtem proto vytvořili Fusion Books na tvorbu školních ročenek a v roce 2013 následoval grafický editor Canva. Z malého start‑upu je dnes firma se stovkami zaměstnanců a miliony uživatelů po celém světě.
Přestože Canva urazila od svých počátků dlouhou cestu, stále si drží své největší zbraně — jednoduchost a uživatelskou přívětivost. Pokud potřebujete rychlou a snadnou grafiku pro web, sociální sítě nebo bannery, těžko budete hledat lepšího konkurenta. Hravě zvládá i nejrůznější infografiky, animace, a dokonce i videa.
Základy a zákoutí
Jak Canva funguje pochopíte opravdu intuitivně. Během pětiminutového zkoušení hravě zvládnete používat předpřipravené šablony, upravovat fotografie a přidávat texty. Čtení návodu je možná složitější, než když si aplikaci sami vyzkoušíte.
Existují však určitá zákoutí a problematická místa, která nejsou na první dobrou zjevná. Někdy se může zdát, že Canva danou funkci neumí, a vám nezbývá než otevřít jiný grafický nástroj. Funkce přitom existuje, akorát je dobře skrytá. Mrkněte na pár pokročilejších tipů, které se nám osvědčily.
Pro přesnost dodávám že část tipů jde aplikovat pouze na placenou verzi, která otevírá více možností grafických úprav. Náhledy dávám v angličtině, čeština je nicméně také k dispozici.
1) Kótování a pravítko
Začnu tím nejlepším a možná nejdůležitějším tipem mimo základní pravidlo: „Pokud něco nefunguje, zkus reload!” Kóty a pravítko vám zachrání dosud nevytržené vlasy z trápení, že toho Canva spoustu neumí.
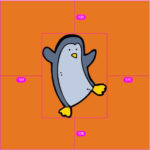
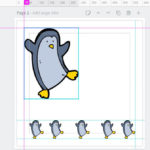
Prostá otázka: Je tento náhodný tučňák na středu nenáhodně zvoleného pozadí?
Mám vás! Není. Jak to v Canvě jednoduše zjistit? Stačí označit prvek a zmáčknout Alt. Voilà: zobrazí se vzdálenosti od okrajů.
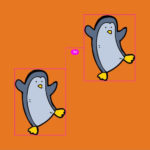
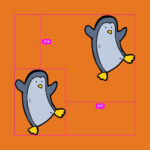
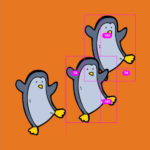
Samozřejmě můžete namítnout, že vystředit obrázek je v Canvě jednoduché, sama vás přece navede. Co ale vzít dva tučňáky a zjistit, jak jsou na tom?
Tímto způsobem změříte vzdálenosti mezi jednotlivými prvky v obrázku včetně textů. Můžete dokonce označit několik prvků současně (klasicky pomocí Shift), anebo při pohybu prvku sledovat, jak se vzdaluje od původní pozice (prvek se současně zkopíruje, stačí držet Alt a posouvat jej myší).
Vlastní okraje i potřebné rozestupy vytvoříte pomocí Pravítka. Okraje budou fungovat stejně jako ty automatické – všechny grafické prvky k nim samy přimknou. Jen pozor, nastavení platí pro všechny stránky, což může být výhoda i nevýhoda.
Funkce pravítka není dostupná na první dobrou. Musíte ji zapnout v nastavení souboru…
…kde si zobrazíte třeba i okraje k ořezu při tisku. Enjoy!
Pokud vám tyto pomůcky nestačí, může to vzít po lopatě a vzdálenosti či velikosti měřit třeba tak, že si vytvoříte obdélník potřebné šířky. Vše pak porovnáváte podle něj.
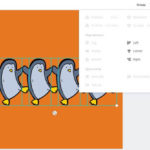
P. S.: Když potřebujete rychle seřadit prvky (vertikálně či horizontálně), poslouží vám automatické možnosti pozicování:
2) Stínování
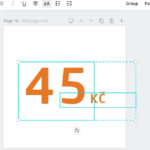
Co na Canvu vrhá největší stín? Samotné stínování. Tahle základní funkce nástroji dlouho chyběla a museli jsme ji složitě obcházet. Canva se naštěstí stále vyvíjí a než jsme tenhle článek stihli vydat, stínování se objevilo v seznamu efektů. Zatím funguje jen pro texty, ale panečku! Můžete měnit úhly, ostrost i průsvitnost. Pokud potřebujete přidat stín k obrázku, musíte na to jít stále poněkud kostrbatě.
Pojďme se vrátit k našemu tučňákovi. Říkejme mu třeba Ctirad.
Trochu plytký vizuál, že? Chtělo by to přidat krapet plasticity.
Lepší? Za mě určitě. Jednoduše zkopírujte původní tvar (Ctrl+C + Ctrl+V), změňte barvu (může být prakticky jakákoliv, pokud dává v kontextu smysl), převeďte prvek do pozadí a umístěte ho dle potřeby. Případně jej můžete i zprůhlednit, jak vidíte u tučňáka na konci GIFu. U textů stačí kliknout na efekty a zvolit stín (Shadow)
Jak jsme si naznačili v úvodu, Canva je do jisté míry komplexní a dokáže mj. upravovat fotografie i obrázky (sama vlastní třeba Pixabay nebo Pexels). A umí je zaostřit i rozmazat (funkce Blur). Asi už tušíte, kam tím mířím.
Problém je, že Blur můžete použít právě a jen pro fotky a nahrané obrázky, nikoliv pro tvary. To nás samozřejmě nezastaví. Stačí si prvek stínu stáhnout jako obrázek (ideálně na průhledném pozadí v .png) a nahrát ho zpět do Canvy.
Nastavte si rozostření/průhlednost dle libosti a parádní stín je na světě.
Výsledek můžete samozřejmě ještě pilovat. Doporučuju si v Canvě vytvořit složku se základními tvary stínů, které používáte opakovaně. Díky nim můžete ovlivňovat třeba úhly v závislosti na tom, odkud jde pomyslné světlo. Několik jsem vám jich předpřipravil (včetně tučňáka, pokud by se hodil 🐧), stačí na konci článku zadat mail.
3) Odstranění pozadí
Na chvilku odběhnu od Ctirada k práci s produktovými obrázky, konkrétně k odstraňování pozadí. Pokud je jednobarevné, jde to snadno. Co když je ale produkt v přirozeném prostředí? Musím pochválit programátory Canvy, jejich algoritmus na automatické odstranění pozadí funguje perfektně. Podívejte se sami na příklad.
Během pár sekund máte vystaráno. Funkce je trošku schovaná, musíte označit obrázek a přejít na Efekty.
4) Seskupování a zamykání
Na rozdíl od předchozích tipů jsou zmíněné funkce seskupování (Group) a uzamykání (symbol zámku) viditelné hned v hlavním prostředí. Zámek znemožní hýbat s libovolným prvkem a jakkoliv ho měnit, Group udělá z několika prvků jeden. Začněte je používat, ušetříte si spoustu nervů (obzvlášť pokud nemáte k dispozici panel s vrstvami).
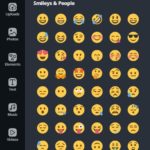
5) Emotikony
Když vložíte emotikonu do textového pole, po exportu zjistíte následující:
Je to tak, Canva emoji zobrazuje, ale neumí je exportovat. Co s tím?
- rovnou vystřihněte kreativu z obrazovky (často nejrychlejší možnost, pokud se objeví problémy s exportem, bohužel tím často ztratíte původní rozměr obrázku);
- vložte konkrétní emoji jako obrázek;
- zadejte „emoji“ přímo ve vyhledávání;
- přidejte si zdarma aplikaci Emoji přímo od Canvy (najdete ji v záložce Discover mezi dalšími integracemi; pro zajímavost, je tam třeba i QR kód generátor). Rázem máte k dispozici smajlíky ze sociálních sítí.
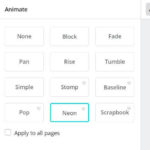
6) Videa a animace
Na poli animací a videí udělala Canva za poslední měsíce obrovský pokrok. Jednotlivé stránky tak nemusíte používat jen pro statické obrázky, ale i pro různé pohybovky. Stačí vyexportovat několik stránek současně, a vznikne plynulé video. První stránka je začátek, poslední konec.
Videa můžete v základu ořezat, stříhat a přidávat různé přechody. Nechybí ani hudba! Navíc přibyla spousta přednastavených animací a samolepek. Pokud spravujete třeba sociální sítě, určitě to vyzkoušejte.
Exportovat můžete v .gif nebo .mp4. Základní možnosti animací najdete vlevo v panelu editace.

7) Pár užitečných zkratek závěrem
V aplikaci fungují klasické zkratky, které už znáte z jiných programů:
Crl+Ana označení všech prvků na stránce máte v malíku;Ctrl+B,Ctrl+U,Ctrl+Ina úpravu formátování textu jsou taky klasika;Ctrl+Zvrátí změny;Ctrl+Shift+Zvrátí změny v opačném gardu 🙂;- podržení
Shiftpři úpravě velikosti obrázku povede k zachování poměrů stran; - už zmíněný
Altpomůže při sledování vzdáleností; - …
Můžou se hodit i další:
- stisknutí
Tvyužijete pro automatické přidání textového pole; - stisknutím
Lpřidáte linku, pomociRpak obdélník; Ctrl+Gseskupí zvolené prvky;Ctrl+Shift+Grozdělí dříve seskupené prvky;- automatické ukotvování prvku při pohybu deaktivujete podržením
Ctrl.
Je jich samozřejmě ještě více, ale většinou už lámou ruce (třeba Ctrl+Shift+K změní text na všechna velká nebo malá písmena) a za mě je efektivnější použít myš. A ještě jedna informace, o které jste nemuseli vědět: Canva zvládá i SVG soubory!
Snad vám tipy tvorbu každodenní grafiky a bannerů ještě urychlí. Pokud je všechny znáte a další máte v rukávu, klidně se podělte 👍